インスタンス内において、アロー関数の「this」はインスタンスを参照しない
Vue.jsに限った話ではないが、Vue.jsを触っていて湧いたちょっとした疑問を調べたメモ。
TL;DR
- アロー関数内の
thisは「Vueインスタンスを参照したい」という文脈での使用に適さないのでつかわない。 functionによる関数宣言では「インスタンス内のthisはインスタンスそのもの」なのでVueインスタンスを参照できる。- アロー関数では「呼ばれた場所が
this」。 - 例えば
computedのメソッド内のthisは「computedのオブジェクト」であり、インスタンスではないので不適。
経緯
Vue.jsに書いてある
算出プロパティ(例 aDouble: () => this.a * 2) を定義するためにアロー関数を使用すべきではないことに注意してください。アロー関数は、this が期待する Vue インスタンスではなく、this.a が undefined になるため、親コンテキストに束縛できないことが理由です。
とか
data プロパティ(例 data: () => { return { a: this.myProp }}) でアロー関数を使用すべきではないことに注意してください。アロー関数は、this が期待する Vue インスタンスではなく、this.myProp が undefined になるため、親コンテキストに束縛できないことが理由です。
これが気になってちゃんと調べた。
解説
Vue.jsを使用する際、「Vueインスタンスのdataオプションのオブジェクトに入ってる値」を参照して計算することが多々ある。
例えばこんな感じ(Vue.jsより)
var vm = new Vue({ data: { a: 1 }, computed: { // get のみ。必要なのは関数一つだけ aDouble: function () { return this.a * 2 }, // get と set 両方 aPlus: { get: function () { return this.a + 1 }, set: function (v) { this.a = v - 1 } } } }) vm.aPlus // -> 2 vm.aPlus = 3 vm.a // -> 2 vm.aDouble // -> 4
このとき、this.aは「dataオプションのオブジェクトのプロパティ名a」をさしている。
これは、「コンストラクタを呼び出してインスタンスを生成したとき、インスタンス中のthisはインスタンスそのものをさす」ことによる。
data、methodなどのオプションのオブジェクトのプロパティは、Vueインスタンス直下に格納されるので、this.aのようにして参照できる。
ちなみに、所属するオプションを明示的にしてアクセスをする場合、this._data.aだったりthis.$data.aだったりでアクセスできる。
(ただし、アクセスできるものの、「完全に代替できる」とはいえないっぽいということがオプション / データ - Vue.jsに書いてある。
使用する際は一読することを推奨する。)
では、アロー関数でのthisはどうなのか。
アロー関数のthisは、functionの時のように「インスタンス内ではそのインスタンスをさす」という動きはしない。
以下は先ほどの例をただアロー関数に変えたもの。
var vm = new Vue({ data: { a: 1 }, computed: { // get のみ。必要なのは関数一つだけ aDouble: () => { return this.a * 2 }, // get と set 両方 aPlus: { get: () => { return this.a + 1 }, set: (v) => { this.a = v - 1 } } } })
ここで、一部分に着目
var vm = new Vue({ data: { a: 1 }, computed: { aDouble: () => { return this.a * 2 }, } })
このとき、funcitonではthis.aはdataオプションのaを参照できていた。
しかし、アロー関数を用いるとそうはできない。なぜなら、アロー関数は「呼び出された場所をthisとする」という動きをするからだ。
「呼び出された場所」は今回のケースだと、「computedオプションのオブジェクト」にあたる。
そのオブジェクトの中にaをプロパティ名として持つ要素は存在しないので、undefinedとなる。
これが、
アロー関数は、this が期待する Vue インスタンスではなく
という文章の意味だった。たしかにVueインスタンスを参照できていないので不適だ。
this使ってない場合はアロー関数でも問題はないが、混合させるくらいならfunctionで統一すべきだろう。
関連
アロー関数がどうのこうのと言う前に、そもそもthisは結構文脈によってさすものが違うので注意。 JavaScriptの「this」は「4種類」?? - Qiita
変数をキーとしてオブジェクトのプロパティを参照する際はブラケット表記法を使う。
結論
- JavaScriptにおいて、変数をキーとしてオブジェクトのプロパティを参照する際はブラケット表記法を使う。
- ブラケット表記法には、ドット表記法にはない「式の評価」処理があるため、変数を解決できる。
経緯
for文の中にfor文を配置して二次元配列的にループしてさせようとしていた。
<div id="demo"> <tr v-for="entry in gridData"> <td v-for="key in gridColumns">{{ entry.key }}</td> </tr> </div>
const demo = new Vue({ el: '#demo', data: { gridColumns: ['name', 'power'], gridData: [ { name: 'Chuck Norris', power: Infinity }, { name: 'Bruce Lee', power: 9000 }, { name: 'Jackie Chan', power: 7000 }, { name: 'Jet Li', power: 8000 } ], }, });
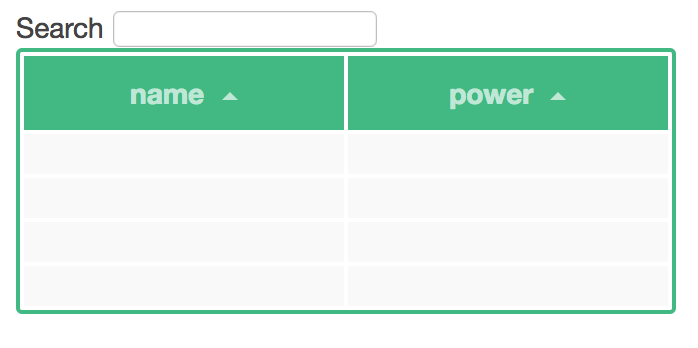
するとこうなった。

ちゃんとループはしているのだが、データがバインドできていないという状態だ。
解決方法
オブジェクトのデータ参照方法をドット表記法でなくブラケット表記法に変更した。
それぞれの表記法については下記の通り。 メンバー演算子 - JavaScript | MDN
<div id="demo"> <tr v-for="entry in gridData"> <td v-for="key in gridColumns">{{ entry[key] }}</td> </tr> </div>

チャックノリスもにっこり。
なぜなのか
ブラケット表記法とドット表記法は、単純に「ふた通りの表記法があります」という話ではない。
たとえば、今回のケースではkeyが変数であるということが大きなポイント。ドット表記法では、プロパティ名に変数をもちいることができない
ここに書いてあった。 ECMAScript 2015 Language Specification – ECMA-262 6th Edition
12.3.2.1 Runtime Semantics: Evaluation
MemberExpression : MemberExpression [ Expression ]
1.Let baseReference be the result of evaluating MemberExpression.
2.Let baseValue be GetValue(baseReference).
3.ReturnIfAbrupt(baseValue).
4.Let propertyNameReference be the result of evaluating Expression.
5.Let propertyNameValue be GetValue(propertyNameReference).
6.ReturnIfAbrupt(propertyNameValue).
7.Let bv be RequireObjectCoercible(baseValue).
8.ReturnIfAbrupt(bv).
9.Let propertyKey be ToPropertyKey(propertyNameValue).
10.ReturnIfAbrupt(propertyKey).
11.If the code matched by the syntactic production that is being evaluated is strict mode code, let strict be true, else let strict be false.
12.Return a value of type Reference whose base value is bv and whose referenced name is propertyKey, and whose strict reference flag is strict.
MemberExpression : MemberExpression . IdentifierName
1.Let baseReference be the result of evaluating MemberExpression.
2.Let baseValue be GetValue(baseReference).
3.ReturnIfAbrupt(baseValue).
4.Let bv be RequireObjectCoercible(baseValue).
5.ReturnIfAbrupt(bv).
6.Let propertyNameString be StringValue of IdentifierName
7.If the code matched by the syntactic production that is being evaluated is strict mode code, let strict be true, else let strict be false.
8.Return a value of type Reference whose base value is bv and whose referenced name is propertyNameString, and whose strict reference flag is strict.
どうみてもプロセスの数が違う。ブラケット表記法の方がプロセスが多い。
私の解釈が間違っていなければ、「式の評価」というプロセスがあるかないかという差分がある。
(そもそも、MemberExpression [ Expression ]とMemberExpression . IdentifierNameという違いがある。前者は式、後者は識別子と明確に別物)
ブラケット表記法では、変数を解決するプロセスをしっかりもっているが、ドット表記法にはそれがない。
ということで、これはべつにバグではなくかっちり定義されている仕様。二つの表記法は好みで使い分けていいものだと思っていたのでいい勉強になった。
関連
今回の現象は以下のサンプルをいじっていたときに発生したものでした。